ブログを運営しているとレビュー記事やマニュアル的な記事を書く時にPC上の画面をキャプチャして画像として保存することが多々あります。そんな時におすすめのキャプチャ画像の取得方法をご紹介します。Print Screen(プリントスクリーン)とか ScreenSchott(スクリーンショット)とも呼ばれたりもしますね。
ブログ記事の作成だけではなく、仕事上の資料(企画書とかマニュアルとか)を作成するときなんかにも役に立ちます。文字ばっかりの書類って味気ないしあんまり読んでもらえなそうですもんね。ぜひご紹介するツールを使って魅力的な書類を作ってみてください!
スポンサーリンク
ブラウザアドオン編
Internet Explorer用「WebPage Captor」

ダウンロードはこちら
Internet Explorer用のアドオンです。IE上に表示されている状態をそのままキャプチャすることもできますし、見えてない部分をキャプチャしてくれる「スクロールキャプチャ」にも対応しています。キャプチャされた画像の保存方法もシンプルで使いやすいです。
Firefox用「Pearl Crescent Page Saver Basic」

ダウンロードはこちら
こちらはFirefox用なので、WindowsでもMacでも使用することが可能です。機能としては上で紹介したIE用の「WebPage Captor」同様です。スクロールキャプチャにも対応していて画像の保存方法もシンプルで使いやすいです。お使いのブラウザで使い分けてもいいですね。
アプリケーション
AimClip

ダウンロードはこちら
アプリ型は「AimClip」の一択です。スクロールキャプチャにも対応していますし、取得した画像をアプリ内でトリミングすることもできます。Photoshopなどで画像を開いて加工する手間が省けます。また、アプリなので当然ブラウザにも依存しませんし、WEBブラウザ以外のキャプチャも可能です(PCで起動するアプリならなんでも)。ややUIにわかりにくさはあるものの、慣れてしまえば手放せないアプリケーションだと思います。
OSの基本機能編
なんだかんだで私はこれの使用頻度が一番高いです。正確にはOSのキャプチャ機能とPhotoshopの組み合わせですね。アドオンの場合、加工にはPhotoshop等で再度開く必要がありますし、アプリはアプリ自体を起動する手間がかかります。もちろん使用用途によって使い分けはしていますが、パッとキャプってパッと資料に載せたいって時はブラウザのキャプチャ機能が一番重宝します。
Windowsのキャプチャ機能

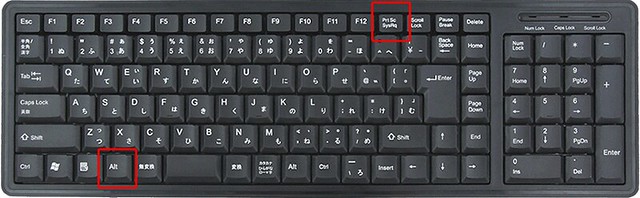
キャプチャを撮るにはキーボードの[Print Screen]キーを押下します。クリップボードにコピーされるので、Photoshopやペイントなどを起動して、[Ctrl+v]で貼り付けます。あとはお好みで加工・保存してください。
アクティブなウインドウのみをキャプチャしたい場合は、キャプチャを撮りたいウインドウをアクティブにした状態で、[Alt]キーを押しながら[Print Screen]を押下します。するとアクティブなウインドウのみがキャプチャされます。こっちの方がよく使いますね。
Macのキャプチャ機能
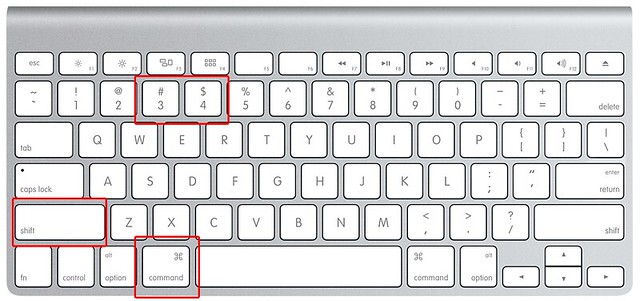
Macユーザーはキャプチャ機能のことを「スクリーンショット(スクショ)」と呼びますね。Macでスクショを撮る方法は2種類です。まず[Cmd+Shift+3]を同時に押すと画面全体をキャプチャします。Macはスクショの時に「カシャっ」って音がしますね、Appleっぽいです。
次にもうひとつの方法は[Cmd+Shift+4]です。この3つのキーをどうじに押すと、マウスカーソルの形状が変化しドラッグできるようになります。ドラッグした部分のみを画像としてキャプチャしてくれます。
いかがでしたでしょうか?文中でも述べましたが、いろいろとキャプチャ(スクショ)を撮る方法はあるので、用途によって使い分けるのが一番だと思います。自分にあった使い方でかっこいい資料を作成してみてください!
スポンサーリンク