WordPressはデフォルト機能でも画像の挿入は非常に簡単なので、ついついボンボンと放り込んでしまっているが、この調子でやってたらいつかサーバー容量に限界が来てしまう。そこで外部サービスである「Flickr」にアップロードした画像を挿入してみようと考えた。
早速ググってみると、さすがWordPress!便利なプラグインがすでにリリースされているようだ。「flickr press」このプラグインを使えばFlickrの画像をブログに挿入できるようになる。のだが、マニュアル系の記事であまり良質なものがなく、かつ情報が古いため意外と設定に苦戦してしまったので備忘録的にまとめておく。
なお、WordPressへのプラグインインストールは通常の作業と変わらないので割愛する。インストール済みでプラグインが「有効化」されている状態でお話を進めさせていただく。
スポンサーリンク
FlickrからAPIキー/シークレットを入手する
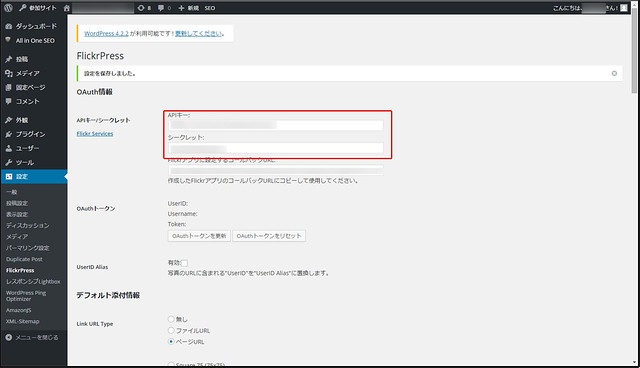
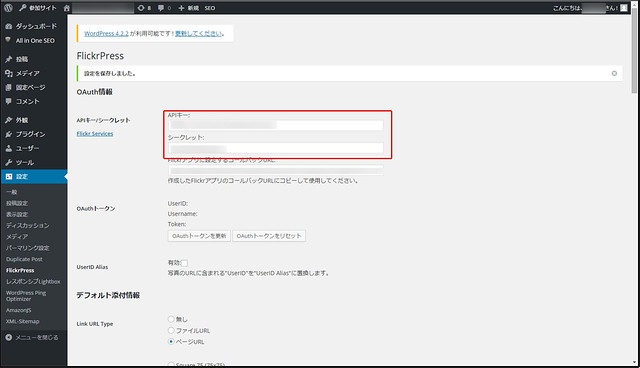
 flickr pressの設定画面を開くとAPIキー/シークレットの入力ボックスが表示される。ここに入れる情報をFlickrサイトで発行する。
flickr pressの設定画面を開くとAPIキー/シークレットの入力ボックスが表示される。ここに入れる情報をFlickrサイトで発行する。
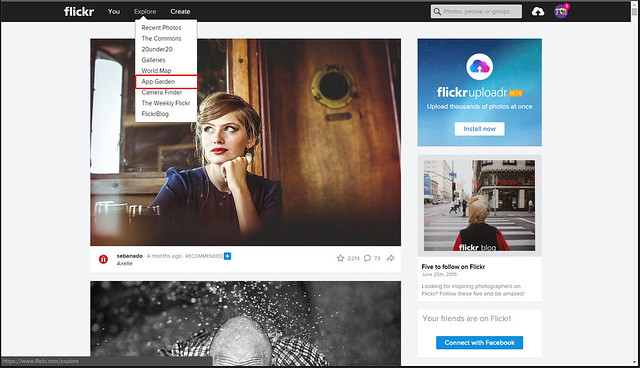
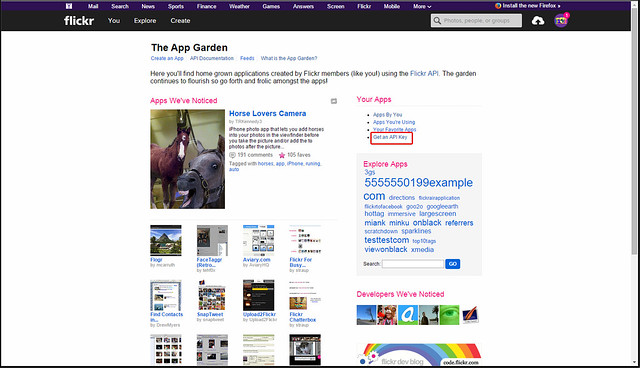
 Flickrにログインし、[You]→[Explore]→[App Garden]に入る。
Flickrにログインし、[You]→[Explore]→[App Garden]に入る。
 [Your Apps]→[Get an API Key]を選択する。
[Your Apps]→[Get an API Key]を選択する。
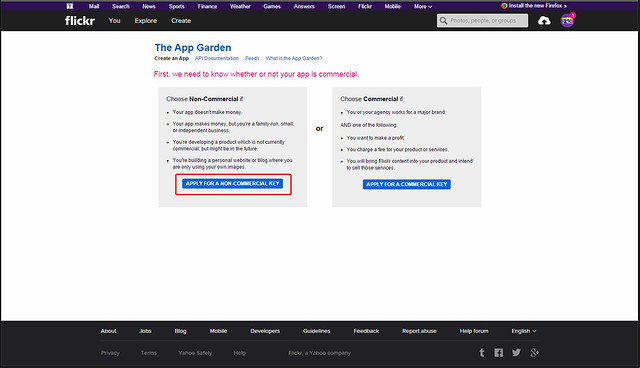
 左側のボタンを押下する(左側→非営利目的、右側→営利目的)。
左側のボタンを押下する(左側→非営利目的、右側→営利目的)。
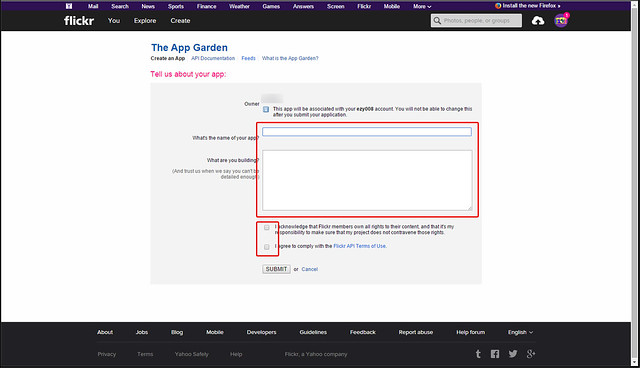
 赤枠内に任意のアプリ名(なんでもいい)を入力してチェックをいれて[SUBMIT]。
赤枠内に任意のアプリ名(なんでもいい)を入力してチェックをいれて[SUBMIT]。
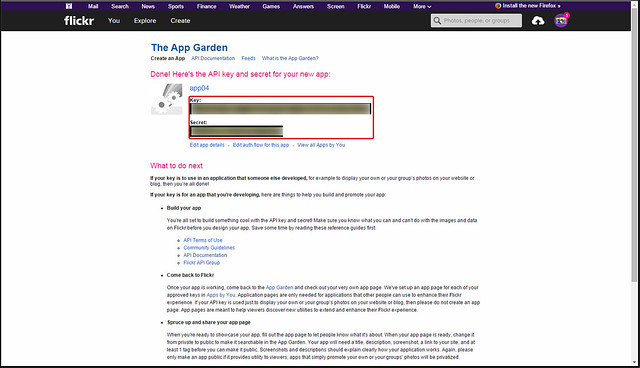
 するとAPIキー(Key)とシークレット(Secret)が発行されるので、これをコピーする。
するとAPIキー(Key)とシークレット(Secret)が発行されるので、これをコピーする。
 コピーしたAPIキー(Key)とシークレット(Secret)をWordPressの設定画面にペーストする。
コピーしたAPIキー(Key)とシークレット(Secret)をWordPressの設定画面にペーストする。
OAuthトークンを更新する
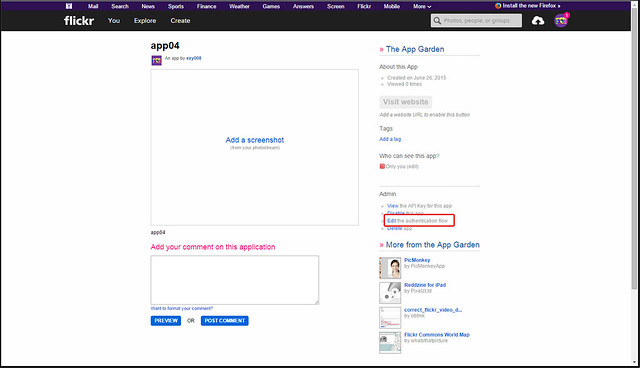
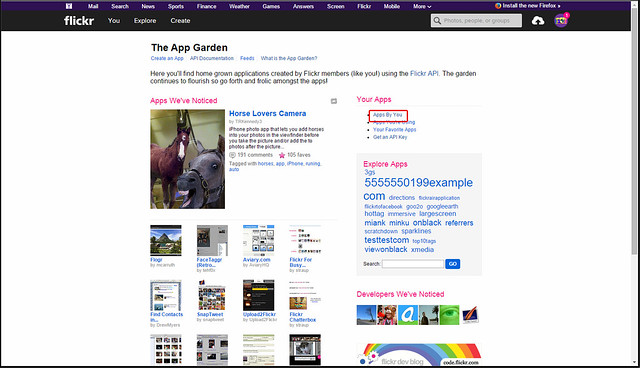
 Flickrの[The App Garden]から、[Apps By You]に入る。
Flickrの[The App Garden]から、[Apps By You]に入る。
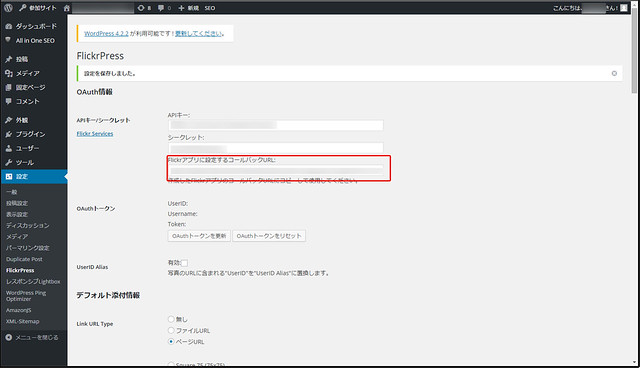
 ここで一度WordPressに戻り、[Flickrアプリに設定するコールバックURL]をコピーする。
ここで一度WordPressに戻り、[Flickrアプリに設定するコールバックURL]をコピーする。
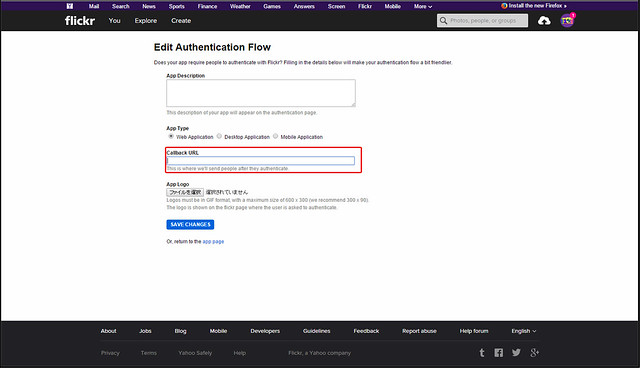
 再度Flickrに移動し、コピーしたコールバックURLをペーストして[SAVE CHANGES]を押下する。
再度Flickrに移動し、コピーしたコールバックURLをペーストして[SAVE CHANGES]を押下する。
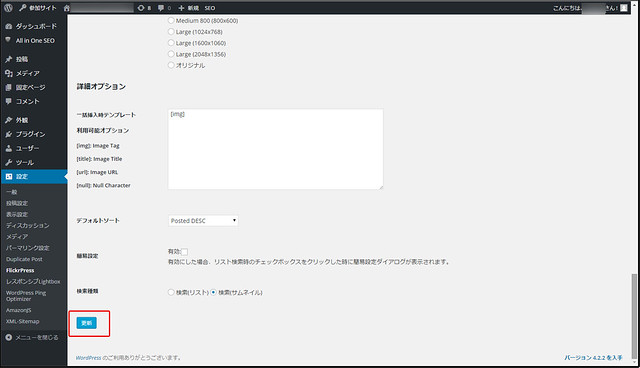
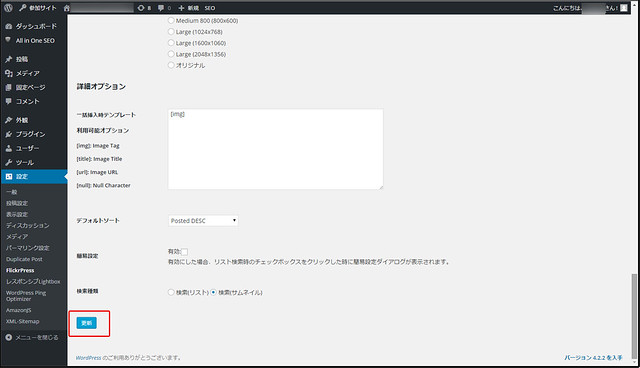
 またまたWordPressに戻り、画面下部の[更新]で一度この状態で更新しておく。
またまたWordPressに戻り、画面下部の[更新]で一度この状態で更新しておく。
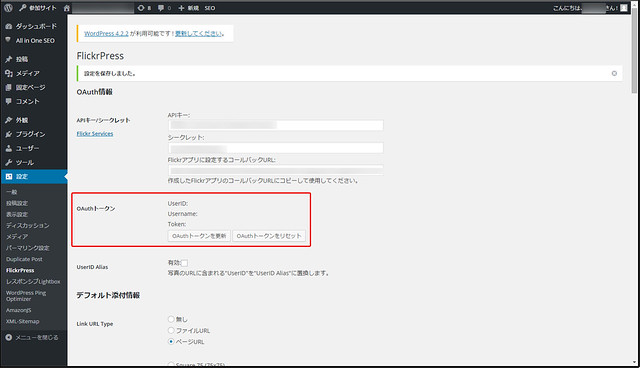
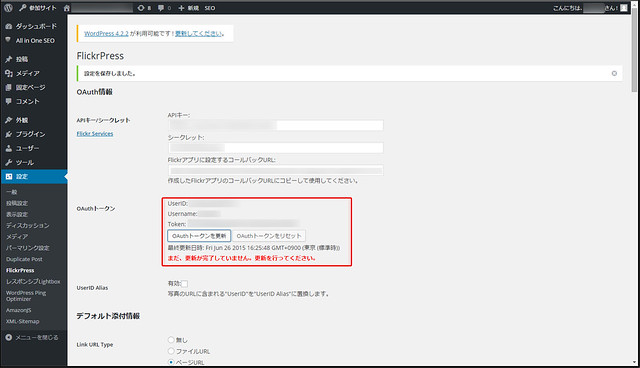
 その後、[OAuthトークンを更新]ボタンを押下すると情報が更新される。
その後、[OAuthトークンを更新]ボタンを押下すると情報が更新される。
 赤字のアナウンスに従い、再度ページ下部の[更新]ボタンで更新する。その他いろいろ設定できるので後はお好みで。
赤字のアナウンスに従い、再度ページ下部の[更新]ボタンで更新する。その他いろいろ設定できるので後はお好みで。
Flickrの画像をブログで使えるようになった!
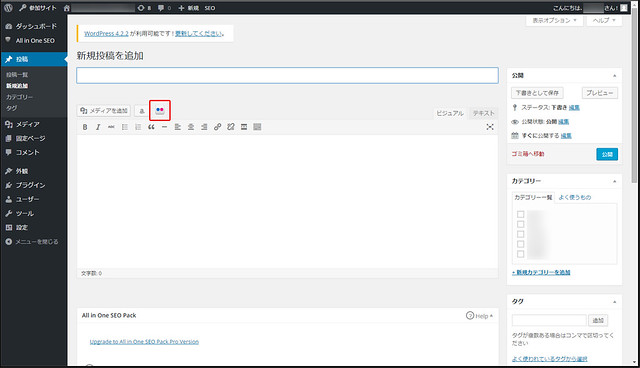
 投稿画面にいってみると、Flickrのアイコンが追加されている!!
投稿画面にいってみると、Flickrのアイコンが追加されている!!
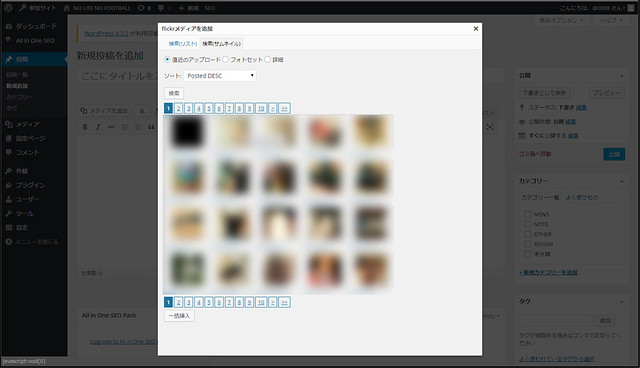
 アイコンを押してみると、Flickrにアップした画像が表示される。これを選択してブログに挿入していけば良い。
アイコンを押してみると、Flickrにアップした画像が表示される。これを選択してブログに挿入していけば良い。
WordPressに乗り換えてからすごくスムーズにツールを導入できていたが、今回はじめてはまってしまった…。FlickrのUIが変更されていて、WEBにアップされているマニュアル系の記事がそれに追いついていないために混乱してしまった。なんとか地力で設定できたがけっこう苦労したので実は嬉しかったりする。
スポンサーリンク
[amazonjs asin="4774173800" locale="JP" title="WordPress 仕事の現場でサッと使える! デザイン教科書 (Webデザイナー養成講座)"]