ブログを書いているとやっぱり画像があった方が見た目的にも映えるわけで。さらには使い方・レビューのような記事を書く時は画像での解説が必須であると思います。バカでかい画像をそのままアップするわけにはいかないので、最適なサイズにリサイズするわけですが、決まっているサイズに手動で一枚一枚対応するのはやや面倒です。
Photoshopにはルーティン作業を自動で処理してくれる便利な機能が用意されています。「自動処理:バッチ」という機能です。今回はリサイズをサンプルにしていますが、Photoshopで可能な作業すべてに応用することは可能です。
スポンサーリンク
まずはアクションを記録する
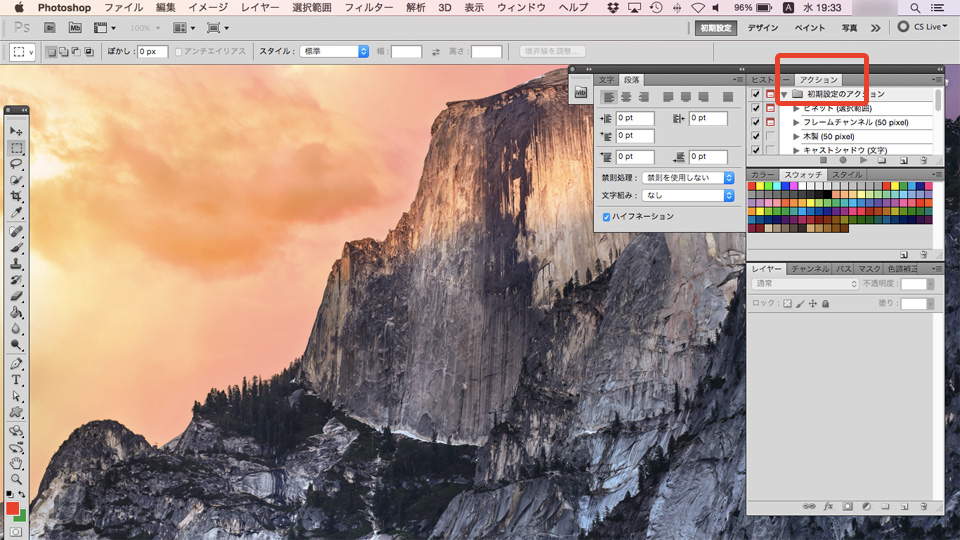
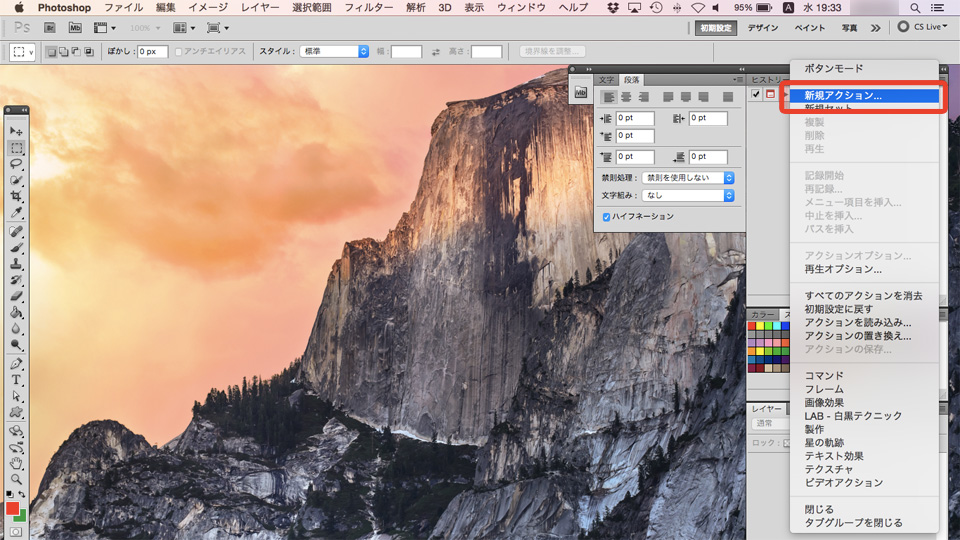
 [アクション]のウインドウの[メニューアイコン]を押下し、[新規アクション]を選択する。
[アクション]のウインドウの[メニューアイコン]を押下し、[新規アクション]を選択する。
※[アクション]が開いていなければ、[ツールバー]>[ウインドウ]で[アクション]を表示させる。
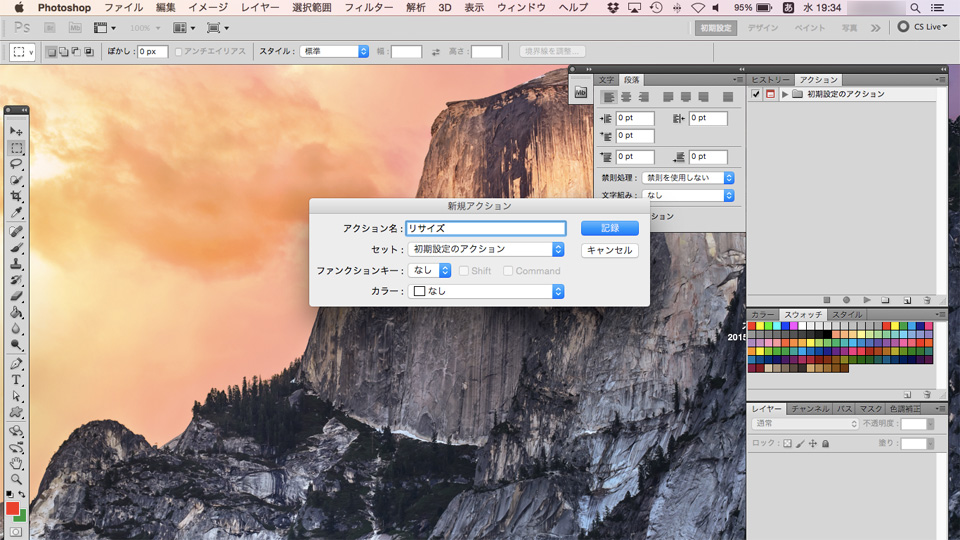
 適当な名前をつけて[記録]ボタンを押下する。そうするとそこからアクションの記録が開始される。1枚だけ画像を開いて、自動処理したいアクションを記録する。
適当な名前をつけて[記録]ボタンを押下する。そうするとそこからアクションの記録が開始される。1枚だけ画像を開いて、自動処理したいアクションを記録する。
ここでは[画像を開く]>[イメージ:画像解像度]>[幅を640pxに指定]>[保存して閉じる]というアクションを記録した。いわゆるリサイズ作業の一連の流れだ。
 [アクション]ウインドウの[停止]ボタンを押してアクションの記録を終了する。これで「リサイズ」というアクションの記録が完了した。
[アクション]ウインドウの[停止]ボタンを押してアクションの記録を終了する。これで「リサイズ」というアクションの記録が完了した。
自動処理:バッチを使う
続いて、作成したアクションを使って大量の画像のリサイズを自動で処理していきます。
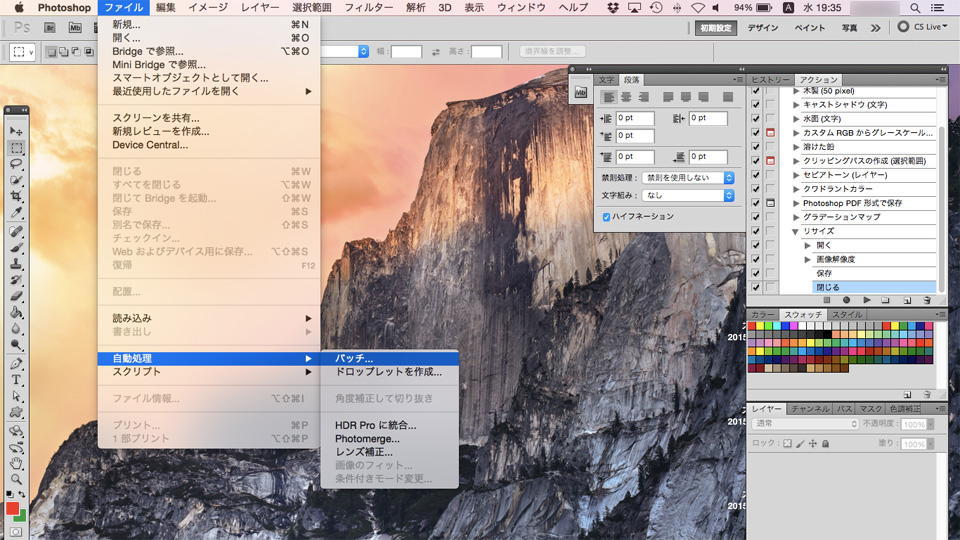
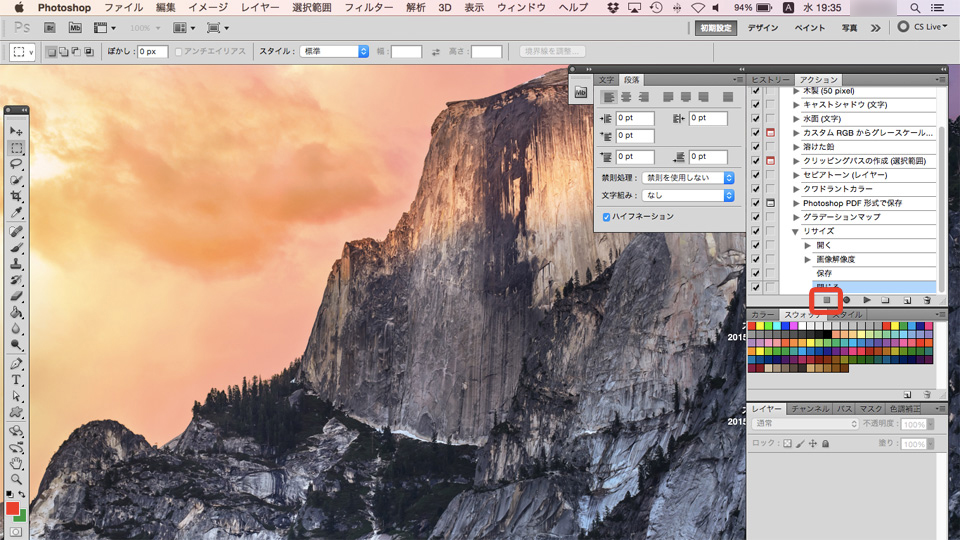
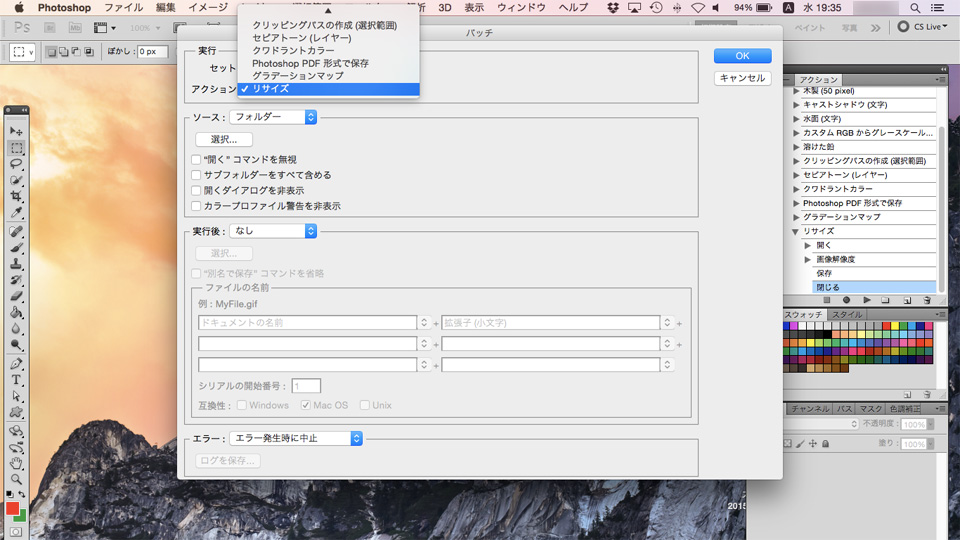
 [アクション]のプルダウンから作成した[リサイズ]のアクションを選択する。[ソース]から元素材を選択する。※予めフォルダに対象の画像を一式格納しておく。
[アクション]のプルダウンから作成した[リサイズ]のアクションを選択する。[ソース]から元素材を選択する。※予めフォルダに対象の画像を一式格納しておく。
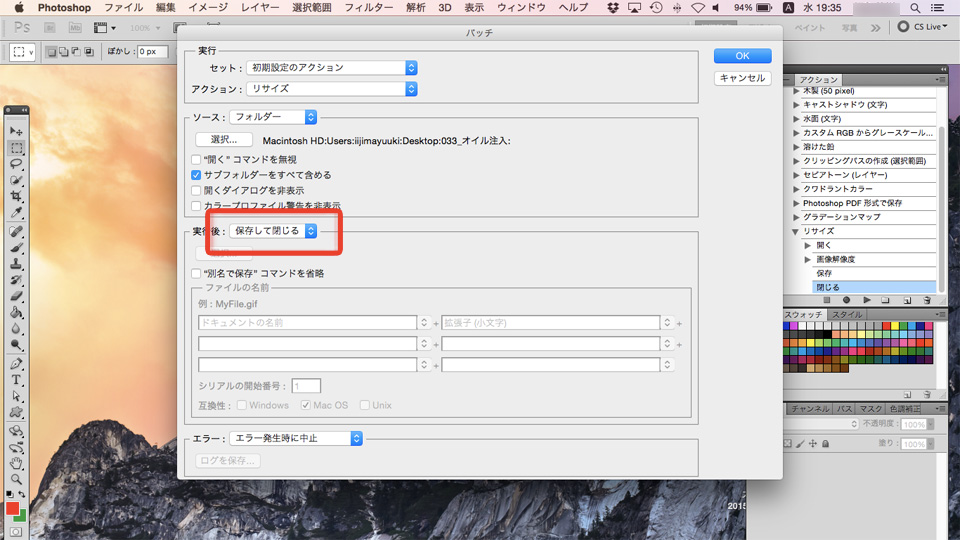
 実行後は[上書き保存]と[別名保存]を選べる。今回は上書きしてしまうので、プルダウンから[保存して閉じる]を選択する。別名で保存する時はファイル名の命名規則を指定することができる。
実行後は[上書き保存]と[別名保存]を選べる。今回は上書きしてしまうので、プルダウンから[保存して閉じる]を選択する。別名で保存する時はファイル名の命名規則を指定することができる。
余談だがこれを使えば、リネーム処理もバッチで対応できますね。ここまでで準備は完了。後はチェックボックスを入れたり入れなかったりをお好みで。[OK]ボタンを押下すると自動でのリサイズ処理が開始される。
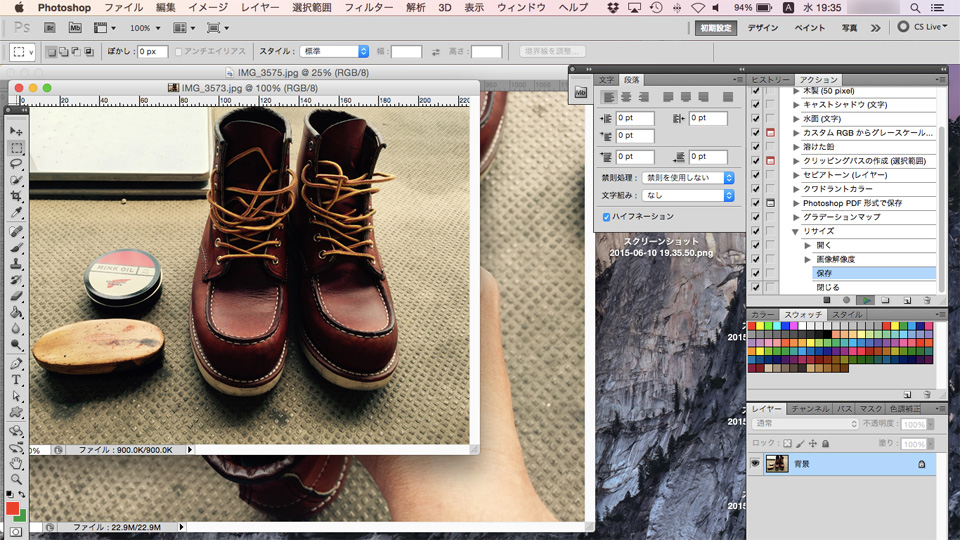
 こんな感じで指定したフォルダ内の画像がどんどんリサイズされていく。自動で処理されていくさまは何とも気持ちい。なんだか偉くなった気分。
こんな感じで指定したフォルダ内の画像がどんどんリサイズされていく。自動で処理されていくさまは何とも気持ちい。なんだか偉くなった気分。
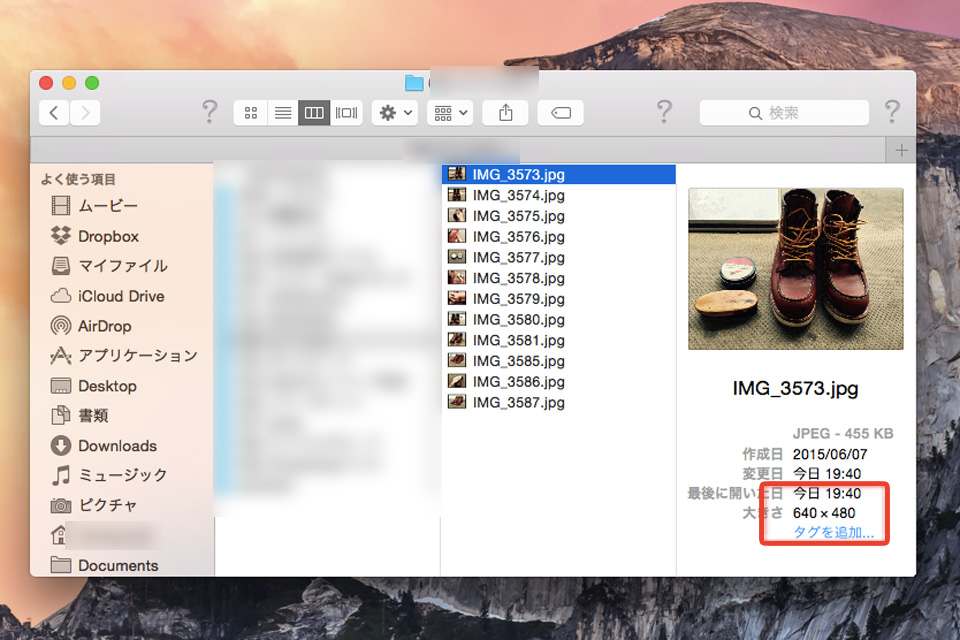
 フォルダを覗いてみると、、、ちゃんと幅640pxにリサイズされていた!
フォルダを覗いてみると、、、ちゃんと幅640pxにリサイズされていた!
Photoshopでできることならなんでも自動
前述もしましたが、リサイズだけではなくPhotoshopの機能であればどんなことでも自動化が可能となります。私がよくやるのはリサイズやリネーム程度ですが、その気になれば色補正やトリミングも可能は可能だと思います。
ただ当たり前ですが、1枚1枚で目視による調整を入れなければいけない作業ではバッチ処理では対応ができないのでご注意を。あくまで一度設定してしてしまえば「繰り返すだけ」の作業で使える機能だと思います。
スポンサーリンク
[amazonjs asin="4797377054" locale="JP" title="Photoshop 10年使える逆引き手帖【CC/CS6/CS5 対応】 (ああしたい。こうしたい。)"]
[amazonjs asin="488337971X" locale="JP" title="Webデザインの現場ですぐに役立つ Photoshop仕事術"]
[amazonjs asin="B00N77Z6D4" locale="JP" title="Adobe Photoshop Elements 13 Windows/Macintosh版"]