一昔前ならWEBサイトの制作といえば、PC用のサイトと携帯(ガラケー)用のサイトを制作すれば済んでいましたが、それに加えて2015年現在ではスマートフォンの存在も無視することができなくなっています。むしろPCと共にWEBを参照するデバイスとしては「主役」と言ってしまていいでしょう。
となると制作時に面倒になるのが検証や実機確認といった作業にかかる手間です。最終的には実機で確認するのがマストだとは思いますが、修正を加えるたびに何台ものスマホとにらめっこするのは効率的ではありません。少しでもその作業を効率化するためにGoogleChromeでできるスマホサイトの表示確認方法を説明していきます。
スポンサーリンク
アドオンではなくChromeのデフォルト機能
今回はPC版のChromeでスマホ表示を確認する方法です。いわゆる「エミュレーション」ですね。少し前ならアプリケーションやアドオンを使用してUAを切り替えるなどしていましたが、なんと、GoogleChromeにはそれが標準機能として実装されているのです。
※スクリーンショットはMacのものですが、Winでも操作は同様です。
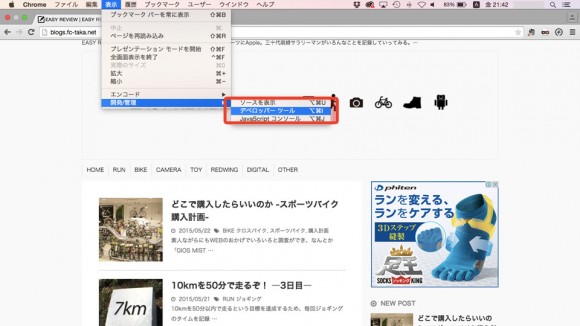
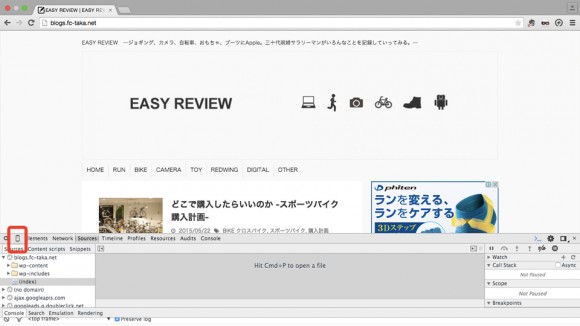
 メニューバー > 表示 > 開発/管理 > デベロッパーツール、もしくはキーボードの「F12」キーを押す
メニューバー > 表示 > 開発/管理 > デベロッパーツール、もしくはキーボードの「F12」キーを押す

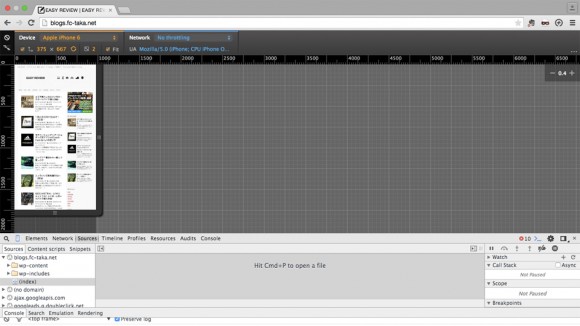
デベルッパーツールの「toggle Device Mode」を選択(左から2つ目のスマホの形をしたアイコン)
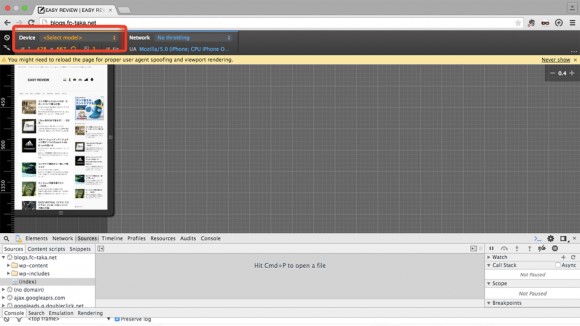
 上部「select model」のプルダウンから機種を選択する。多くのの機種の中から選択することが可能
上部「select model」のプルダウンから機種を選択する。多くのの機種の中から選択することが可能
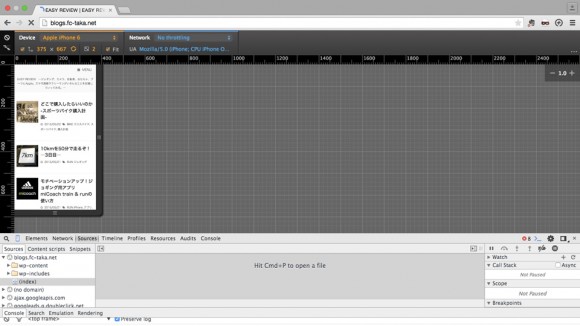
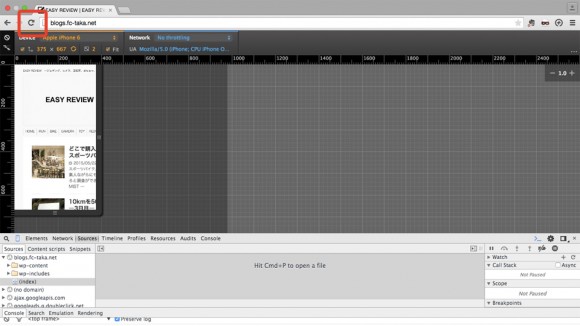
 機種を選択しただけではスマホ表示には切り替わらない→リロード(更新アイコン押下かF5キー)して表示を更新する
機種を選択しただけではスマホ表示には切り替わらない→リロード(更新アイコン押下かF5キー)して表示を更新する
あくまでもエミュレーションでの表示なので、実機でないと確認できない項目はあるものの、表示確認やページ遷移の確認といった用途には十分使える機能です。素晴らしいのは選択できる機種が多岐に渡ること。タブレットも選択することができ、おそらくはChromeのアップデートと同時に更新されていくのだと思います。これは表示機能としてのアドバンテージですね。
非常に簡単に疲れる機能なので、WEBサイト制作やブログ更新時にぜひお試しください。
スポンサーリンク
[amazonjs asin="4800710480" locale="JP" tmpl="Small" title="Googleサービス超活用 Perfect GuideBook 2014年改訂版"]
[amazonjs asin="B00KGVN140" locale="JP" title="Google Chromecast ( Wi-Fi経由 テレビ接続 ストリーミング / HDMI / 802.11b/g/n / 1080p ) GA3A00035A16"]
[amazonjs asin="B00K3YZVSE" locale="JP" title="MacBook Air 1400/11.6 MD711J/B"]